サイトリニューアルしました!プログラミング猛勉強
こんばんは!
2週間ぶりです。
ご無沙汰にご無沙汰してます。
楽しみに読んでくださっている方、ごめんなさい。
何をやってたかと言うと、
お気づきの方もいるかもしれないですが、
3週間かけてサイトをガラっと改修してました!
え?あんまり変わってないよって?
まあまあ、見た目はそうかもしれませんが、
実は、リニューアルのこのサイト、
HTML、CSS、PHPまで、1から全部私がコードを書いて作ったんです!
どや!!笑
今までは、word pressの中に用意されているテンプレートをちょっとカスタマイズして使ってたんですが、
使ってるうちに、ここのデザインや機能を、もう少しこうしたいなーっていう気持ちがあれこれ出てきて。
で、プログラミングは初心者だったんですが、
一からHTMLとCSSとPHPの勉強をして、
サイト作っちゃいました!
今までのサイトが、もともと用意されてた骨格に、
デザインの部分をほんの少しだけ肉付けしていたものだとしたら
今回のは、骨格の部分から作り始めて完成させたもの。
って感じかな!
こんな感じのコードをえんえんとひたすら書いてくんですよおおお。。。。

最初意味わからなかった暗号が、
だんだんわかるようになっていの、たのしすぎたああ!
語学の勉強に似てるなーって思った。
最初は暗号にしか見えない外国語も、
単語と文法を覚えていくと、すこしずつ意味が分かるようになっていく。
プログラミングも、コードの意味とルールを覚えていくと、
文章が書けるようになるみたいに、コードを組み立てられるようになっていって。
できないことができるようになるってやっぱり楽しい!
どうやって勉強したのかっていうと、
本を3冊買って、書いてある通りにパソコンのキーボードをカタカタしてただけ(笑)
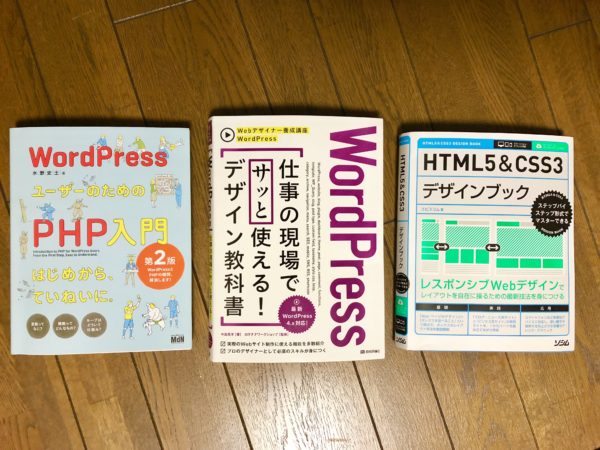
使った本はこちら!

一番右の本でHTMLとCSS、左と真ん中でPHPを勉強しました!
左の本でPHPの概念的な部分を勉強して、
右の2冊で実践しつつ、
ちゃんとコードの意味を丁寧に理解しながら書いていったら、
たった3週間で、サイト作れるようになったよん!
ちなみに、月から金は仕事で帰りもまあまあ遅いので、
使えた時間は土日だけ。
なので、実質勉強時間は6日くらい!
プログラミングにちょっとでも興味あるなーっていうあたしと同じ初心者さんには、
ぜひぜひおすすめの本です。
あたしもやる前は、
「興味はあるけど難しいそうだなー、どこで勉強すればいいのかわからないなー、
スクールとか通わないと無理なのかなあ、でも高いしなあ、、、」
って何年も思ってました。
でも、ちゃんとわかりやすい本を買って勉強したら、意外とスラスラできちゃった!
興味のある方はぜひどうぞ!
上の3冊はやや実践的なのと、PHPに関しては、HTMLとCSSがある程度わかってないと書けないので、そもそもHTMLってなーに?CSSってなーに?っていう方には、こっちの本の方がおすすめかも。
わたしもまだまだ初心者なので、
サイトの不具合や、ここがこうだったらもっといいのに!などなどご意見たくさんあると思うので、
もし、見つけた場合には、教えてくださるととっても幸いです。
よろしくおねがいします!
PS.
帰国後の日記になってますが、サイト改修がひと段落したので、
エベレストを登山した際の日記も更新していく予定です。
お楽しみに!
読んでくれてありがとうございます!よかったら
ポチッと↓ヽ(*^ω^*)ノ
前の記事→シンガポール2日目、ナイトサファリへ